HTML Giriş – Nedir Nasıl ve İlk Kodumuz Merhaba Dünya

Evet arkadaşlar HTML derslerine giriş yapıyoruz.
HTML olayı, programcılığın yapı taşlarından biridir, en önemlisidir en temelidir. Yani eğer bir kodlar şehrine giriş yapıyor olsaydınız giriş kapısı HTML olurdu. HTML bu işin görünenen kısmıdır.
İnternette ve bir çok yazılımın arayüzünde gördüğünüz sayfaların hepsi HTML içerikleri (taglar) kullanmıştır. O yüzden bu dilin yapı taşlarını öğrenmezsen yapacağın her şey düz, şekilsiz, anlamsız metin yazılarından ibaret olur.
HTML nin açılışı: Hypertext Markup Language (Metin İşaretleme Dili)
Son Sürüm: 5 (şu an HTML 5 kullanılmakta)
Kullanılacak Programlar: Bknz: Programcılıkta Temel Araçlar ve Programlar
(Bütün Derslerimiz son sürümlere göre hazırlanacaktır)
Bilinmesi Gerekenler:
- HTML dosyalarının genel uzantısı .html (nadiren .htm, .shtml olarak da karşınıza çıkar) Sitelerin giriş sayfaları genellikle index.html dir
- KODYAParken bu dosyayı text editörü ile açmalısın.
- HTML genelde Tarayıcı ile çalışır. (chrome, firefox, ie, .. gibi)
- HTML’nin belli bir yazım düzeni vardır. Bunlara uymalısın
İlk Kodumuzu Yapalım:
1- Hemen editörünüzü açın, (windowsda: ++notepad.exe yi, macde: textWrangler ı çalıştırın)
2-Karşınıza boş beyaz bir sayfa çıktı. (çıkmadıysa oluşturun -> dosya -> yeni > metin dosyası )
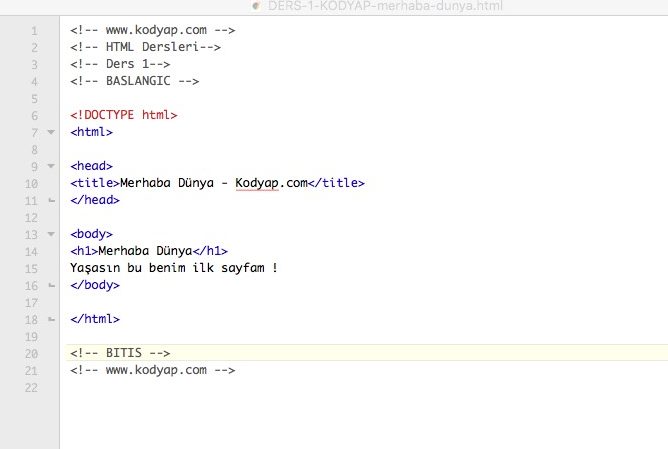
3- şimdi aşağıya aşağıda gördüğünüz yazıları yazıyoruz. (alışana kadar kopyala yapıştır yapmayın, elinizle yazın) ( BAŞLANGIÇ ile BİTİŞ arasını yazsanız yeterlidir.)

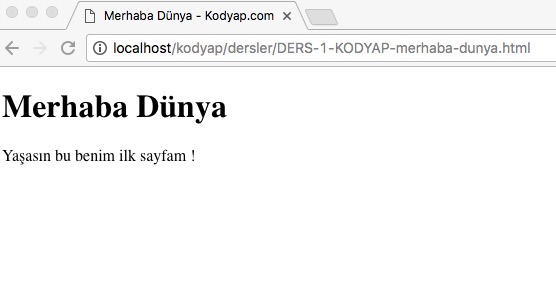
4- Sayfanız bu şekilde görünüyorsa, kaydet diyin.
5- Kaydedeceğiniz yeri seçin.
6- Kaydederken dosya uzantısının .html olmasına dikkat edin. (dosyayı .html olarak kaydedeceksiniz. -Kayıt türü seçenek listesinin altında bu seçenek mevcuttur.)
6- ilk sayfanıza bir ad verin. Örn: “index”
7- Kaydettiğiniz yere gidin. Dosya şöyle görünüyor olmalı: index.html
8- Çift tıklayın ve çalıştırın.
9- ve Sonuç aşağıdaki gibi olmalı !!!

Evet Aşağıda da kaynak kodlarımız var arkadaşlar.
<!-- www.kodyap.com --> <!-- HTML Dersleri--> <!-- Ders 1--> <!-- BASLANGIC --> <!DOCTYPE html> <html> <head> <title>Merhaba Dunya - Kodyap.com</title> </head> <body> <h1>Merhaba Dunya</h1> Yasasin bu benim ilk sayfam ! </body> </html> <!-- BITIS --> <!-- www.kodyap.com -->
İsterseniz bu kodları KODYAP Web Editörü ile deneyebilirsiniz.
Tebrikler. Artık başladınız.
Şimdi 2. dersimiz bu sayfadaki yazılar ne anlama geliyor onu anlatacağım. HTML 2. dersimiz yakında kaçırmayın..!
