HTML Başlık Etiketleri ve Paragraf

Özet: Önceki dersimizde HTML yapısını, <head> <body> taglarını öğrenmiştik. Açıkcası diğer dersleri de takip ettiyseniz uzun bir yol kat ettiğimize inanıyorum. Artık html 5’in detaylarına giriyoruz.
Tekrar hatırlatmak da fayda var: Kodlarımızı <body> </body> tagları arasına yazıyoruz.
Başlık etiketilerimiz
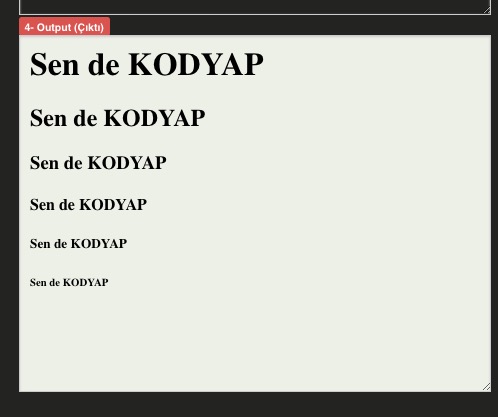
<h1>Sen de KODYAP</h1> <h2>Sen de KODYAP</h2> <h3>Sen de KODYAP</h3> <h4>Sen de KODYAP</h4> <h5>Sen de KODYAP</h5> <h6>Sen de KODYAP</h6>
Gördüğünüz gibi 1’den 6’ya kadar etiketimiz var.
Neden bu kadar çok derseniz, sayfanızda ana başlık ve alt başlıklar olabilir.
bu başlıkları sıralıyoruz böylece. En önemli (ana) başlığınıza <h1> etiketi verin.
Yazı puntoları da aynı oranda 1’den 6’ya küçülmektedir.

Bunu Kodyap editörümüzü açın ve deneyin..
HTML Paragraf:
<p>Paragraf için Kullanınız...</p>
Yukarıdaki <p> etiketimiz ise paragrafalar için kullanılır. Paragraflar arasına bunu kullanabilirsiniz.
Satır Atlat:
<br \>1 satır aşağı
<br> olarak da kullanılan bu etiketimzi ise, 1 satır atlatır. bu etiketin açılışı kapanışı yoktur. Ya <br> ya da <br \> olarak kullanabilirsiniz.
